
Vom Design einer Stellenanzeige hängt eine Menge ab. Überlassen Sie nichts dem Zufall – designen Sie Ihre Ausschreibungen überzeugend.
Stellenanzeigen sind das wichtigste Recruiting-Mittel vieler Personalvermittler. Sie bilden den Grundstein, das Fundament des Recruitings. Auch wenn sonst nichts läuft: Mit Stellenanzeigen ist immer etwas zu holen. Zumindest theoretisch … Doch in Wahrheit haben Sie wahrscheinlich festgestellt, dass Stellenausschreibungen ziemlich teuer sind und dafür wenig Bewerbungen einbringen. Die Konkurrenz, beispielsweise bei Online-Jobbörsen, ist einfach zu groß und die Aufmerksamkeit der Kandidaten zu gering. Es passiert deshalb jeden Tag: Recruiter wie Sie geben sich unwahrscheinlich viel Mühe mit dem Schreiben von Stellenanzeigen, doch der Inhalt findet kaum Beachtung. Die Kandidaten scrollen innerhalb von Sekunden durch dutzende Ausschreibungen und Sie gehen unter.
Dagegen hilft nur eins: Konsequent optimiertes Design! In diesem Artikel präsentieren wir Ihnen die Ergebnisse verschiedener Eye-Tracking-Studien. Außerdem verraten wir Ihnen, wie Sie dieses Wissen nutzen können, um Ihre Stellenanzeigen perfekt zu designen! Hiernach wird kein Kandidat mehr Ihre Stellenanzeigen überlesen.
Problemkind: Stellenanzeigen Design
Bei vielen Stellenanzeigen schütteln Kandidaten nur noch den Kopf. Wie Softgarden ermittelte, stimmt zwar in der Regel die Qualität der Texte, doch sieht es bei Bildern und anderen grafischen Elementen ganz anders aus.
Eye-Tracking-Experten des Instituts USEYE fanden heraus, dass das Design von Stellenanzeigen maßgeblich dafür verantwortlich ist, wie viele und welche Informationen sich die Kandidaten beim Ansehen einprägen. So konnten die Probanden sich nur bei 27 Prozent der betrachteten Anzeigen merken, welches Unternehmen da wirbt. Nur bei etwas mehr als einem Drittel blieb die Branche hängen. Doch wirklich erschreckend ist: Bei über der Hälfte, bei 56 Prozent der Stellenanzeigen, konnten sich die Kandidaten nicht an die Stellenart erinnern.
Die Experten fanden schnell den Verursacher dieses Problems. Denn häufig ist es das Design, das von wichtigen Informationen ablenkt, stört oder verunsichert. Wie gutes und schlechtes Stellenanzeigen-Design aussieht, erfahren Sie in den folgenden Abschnitten.
Zweispaltig > Einspaltig
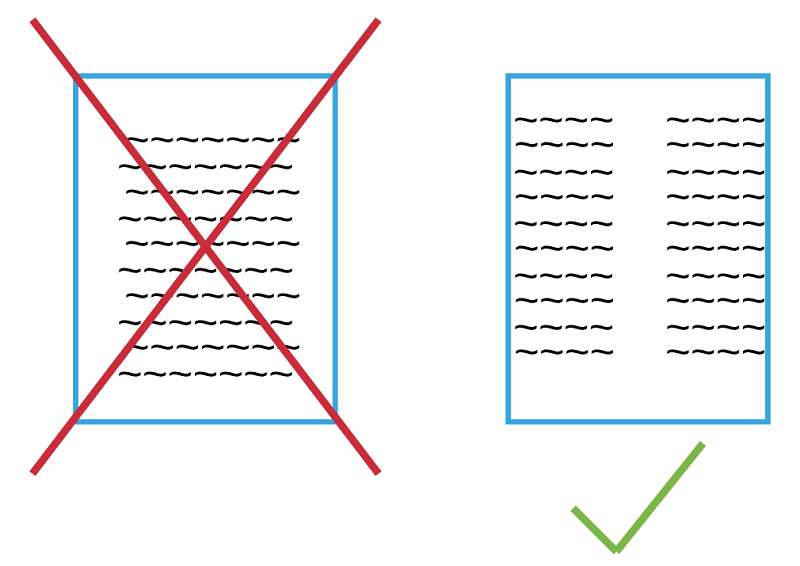
Die erste Erkenntnis: Sie sollten die Informationen Ihrer Stellenanzeige in zwei Spalten anordnen. Ansonsten werden Kandidaten von der Masse an Text erschlagen und verlieren die Orientierung. Zwei Spalten hingegen erleichtern die Navigation. So haben in der oben genannten Studie bei einspaltiger Version nur 25 Prozent der Kandidaten das Tätigkeitsprofil angesehen. Bei zwei Spalten stieg dieser Wert auf 40 Prozent!
Nun gibt es jedoch den berechtigten Einwand, dass die zweispaltige Variante manchmal zu Problemen bei der mobilen Darstellung führt. Das ist allerdings kein Grund, auf diese Art des Designs zu verzichten. Stattdessen sollten Sie verstärkt das machen, was im Modernen sowieso Pflicht ist: Die eigene Karriereseite responsiv gestalten und sich vergewissern, dass Jobbörsen es genauso handhaben und ihre Seiten mobil optimieren.

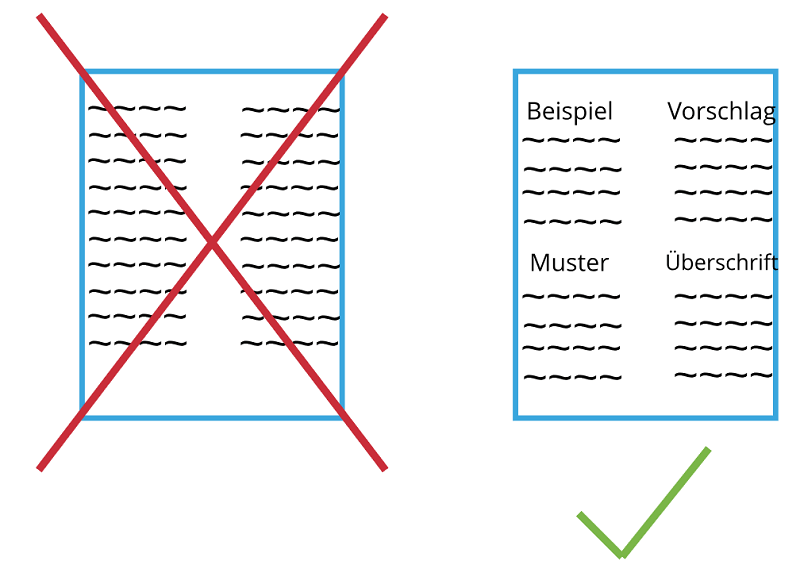
Abschnitte klar abgrenzen
Grenzen Sie die einzelnen Abschnitte Ihrer Stellenanzeige klar voneinander ab. Auf diese Weise kann der Kandidat schnell alle wichtigen Informationen erfassen, indem er von einem Abschnitt zum nächsten springt, ohne lange suchen zu müssen. Jeder dieser Abschnitte sollte eine klare, aussagekräftige Überschrift haben, beispielsweise „Anforderungen“, „Voraussetzungen“, „Das bieten wir“, „Kontakt“, „Jobbeschreibung“, …

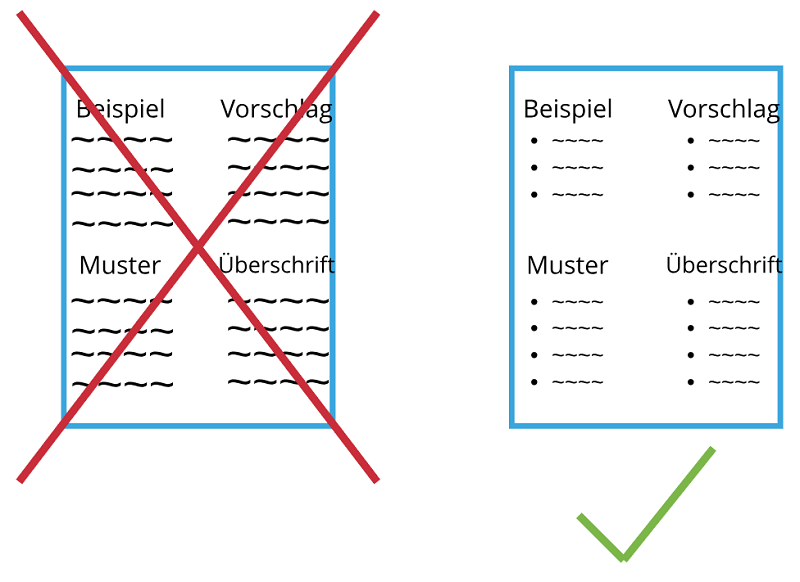
Aufzählungen > Fließtext
Die Eye-Tracking-Studie belegt: Mit Aufzählungen erobern und behalten Sie die Aufmerksamkeit der Kandidaten am erfolgreichsten. Bei Fließtexten springt der Blick des Betrachters unruhig umher, auf der Suche nach dem, was wichtig ist. Aufzählungen hingegen können in Sekundenbruchteilen Massen an Informationen vermitteln. Deshalb gilt: Für die wichtigsten Informationen Listen und Aufzählungen benutzen.
Erst später in der Stellenanzeige, wenn Sie bereits die ungeteilte Aufmerksamkeit des Betrachters haben, können Sie es riskieren, kurze Fließtexte einzusetzen. Achten Sie jedoch darauf, dass hier die Sätze kurz und die wichtigsten Schlagwörter hervorgehoben sind, sodass Querlesen weiterhin möglich ist.
Doch aufgepasst: Auch Aufzählungen sind nicht idiotensicher! Denn kaum ein Kandidat widmet sich den Punkten, die über den fünften hinausgehen. Schon nach dem dritten Punkt schalten viele Betrachter weg (das gilt übrigens nicht nur für Stellenanzeigen). Deshalb gehören die wichtigsten Informationen immer in die ersten drei Punkte Ihrer Aufzählungen. Generell sollten diese höchstens fünf Punkte enthalten. Fassen Sie sich kurz, konzentrieren Sie sich auf das Relevante.

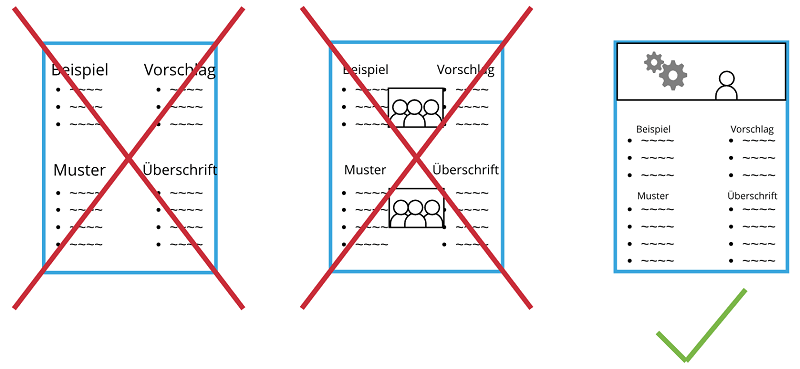
Verwenden Sie Bilder, aber richtig
Grundsätzlich schneiden Stellenanzeigen mit Bild besser ab, als solche ohne – sowohl bei der Beurteilung des Aussehens, als auch beim Merken der Informationen. Doch gibt es beim Einsatz von Bildern himmelweite Unterschiede. Sie können damit Ihre Stellenanzeige perfektionieren und ihr die verdiente und nötige Aufmerksamkeit beschaffen – oder alles ruinieren. Weil dieses Thema so wichtig ist, widmen wir ihm einen ganz eigenen Artikel: Bilder in Stellenanzeigen: „Stock-Fotos sind peinlich“.
Was Sie auf jeden Fall wissen müssen:
- Verzichten Sie auf 08/15-Stock-Fotos!
- Nur ein Bild pro Anzeige (plus Logo)
- Bild nicht neben wichtigen Informationen
- Am besten horizontale Anordnung
Das Problem: Grafische Elemente können veranschaulichen, tendieren aber auch dazu, von wichtigen Informationen abzulenken. Das zeigt sich daran, dass der Blick des betrachtenden Kandidaten hin und her springt. Deshalb sollten Sie grafische Elemente und Text immer untereinander anordnen.
Bei einigen Portalen, wie beispielsweise Google Jobs, ist es gar nicht möglich, Bilder einzubinden. Hier sollte Ihr voller Fokus darauf liegen, überzeugende Texte zu schreiben und inhaltlich in Ihren Stellenanzeigen zu überzeugen.

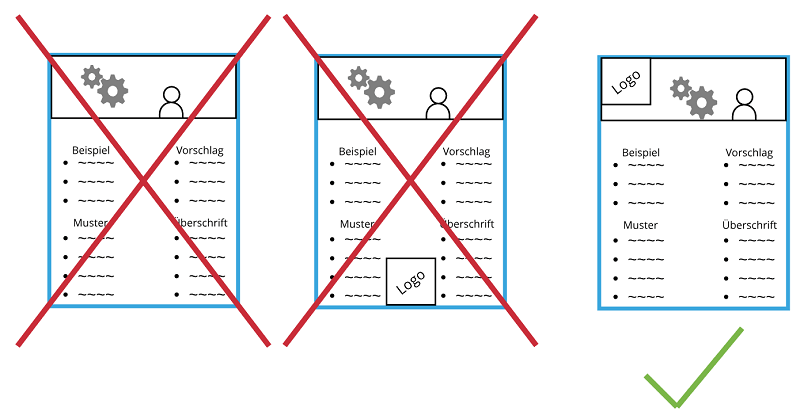
Corporate Identity und Unternehmenslogo verwenden
Das Unternehmenslogo ist bei der Gestaltung von Stellenanzeigen extrem wichtig. Zum einen verknüpft es die Stellenanzeige unterbewusst mit dem (hoffentlich) positiven Employer Branding Ihres Unternehmens. Zum anderen sorgt es dafür, dass sich die Kandidaten viel häufiger merken, welches Unternehmen die Stelle ausschreibt, also auch interessierter sind. Am besten platzieren Sie das Logo oben links oder oben rechts. Verbannen Sie es nicht in die Fußzeile, denn hier wird es häufig übersehen und kann seine Wirkung nicht entfalten.
Insgesamt sollte das Design im Einklang mit Ihrem Corporate Design gehalten sein. Das bedeutet vor allem, dass Schriftart, Farbgebung und Sprechart Ihre Corporate Identity wiedergeben sollten. So können Sie Ihre Ausschreibung von denen der Konkurrenz abheben und einen Wiedererkennungswert schaffen.

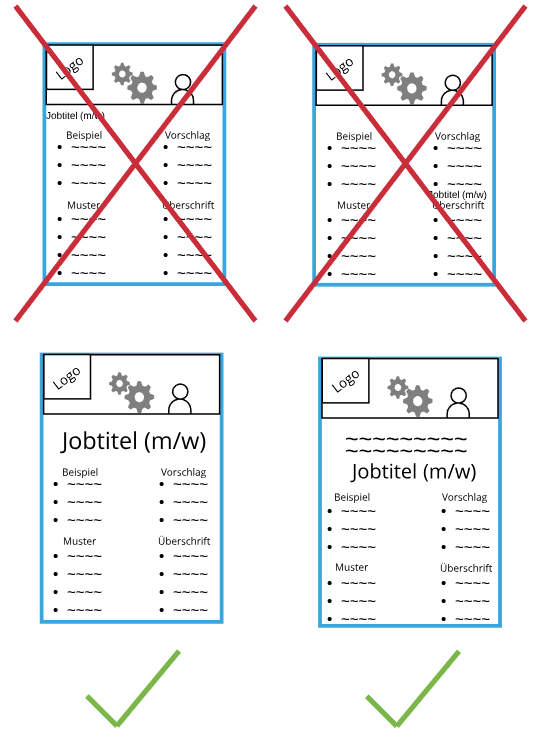
Der Jobtitel: Wichtigster Eyecatcher
Der Jobtitel ist das erste Element einer Stellenanzeige, das sich Kandidaten ansehen. Sorgen Sie dafür, dass sie sofort finden, was sie suchen. Dazu sollte der Jobtitel zentral platziert sein, möglichst direkt nach den grafischen Elementen. Dem Jobtitel steht die größte Schriftgröße zu, auch durch Farbe und Schriftart können Sie ihn hervorheben.

Sichtführung und Formatierung – Querlesen unterstützen
In der Regel überfliegen Kandidaten Stellenanzeigen nur. Mehr als ein paar Sekunden haben Sie nicht, um das Interesse des Betrachters zu wecken. Um das zu erreichen, müssen Sie Querlesen ermöglichen, indem Sie die zentralen Informationen hervorheben. Das können Sie mit drei Mitteln erreichen: durch die Schriftgröße, den Kontrast und die Platzierung.
Am einfachsten ist es natürlich, alles Relevante groß zu machen. Dabei reichen bereits kleine Änderungen bei Schriftfarbe oder Formatierung, um einen Kontrast zum restlichen Text zu erzeugen. Somit stechen diese Dinge einem ins Auge.
Bedeutend ist außerdem die Platzierung. Alles, was eine Sonderstellung hat (zum Beispiel der zentral platzierte Jobtitel), wird aufmerksam betrachtet. Doch nicht nur das: Beachten Sie zudem die Besonderheit des westlichen Lesens, nämlich von links nach rechts. Das führt dazu, dass links in der Stellenanzeige oder einer Zeile platzierte Informationen eher gelesen werden, als die auf der rechten Seite. Tatsächlich richten die Kandidaten Ihren Blick 70 Prozent der Zeit auf die linke Seite und nur 30 Prozent auf die rechte.
Wir reden immer wieder von „wichtigen“ und „unwichtigen“ Informationen. Natürlich ist alles, was Sie in Ihre Stellenanzeige schreiben, wichtig. Doch entscheiden einige Details beim ersten Überfliegen darüber, ob der Kandidat sich weiter mit der Anzeige beschäftigt. An einige Informationen sollte sich der Kandidat erinnern können, damit das Stellenangebot hängen bleibt. Zu diesen „wichtigeren“ Daten gehören:
- Jobtitel
- Jobbeschreibung
- Anforderungen
Dies sind die Punkte, nach denen Kandidaten instinktiv als Erstes Ausschau halten. Zur Erinnerung sind folgende Informationen entscheidend:
- Jobbezeichnung
- Unternehmen
- Standort
- Branche
Erst daraufhin liest der Kandidat Angaben wie:
- Was das Unternehmen bietet
- Bewerbungsmöglichkeiten
- Kontakt
Wobei er sich mit letzteren beiden in der Regel erst ganz am Ende beschäftigt. Dementsprechend können diese Punkte weiter unten, an weniger prominenter Stelle behandelt werden. Der Kontakt gehört in die Fußzeile.

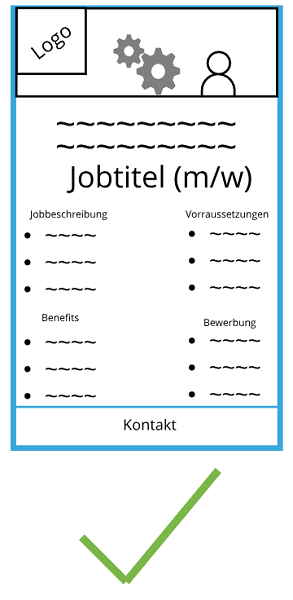
Muster für durch und durch optimierte Designs.
Interaktion ermöglichen
Jetzt bleibt nur noch der Feinschliff. Am Ende sollten Sie nach Möglichkeit Social-Media-Accounts Ihres Unternehmens und die Karriereseite verlinken. Das Einbinden der Facebook-Likes oder der kununu-Bewertung können ebenso helfen. Häufig ergibt es auch Sinn, den Standort des Unternehmens per Google Maps Ausschnitt zu zeigen. Bei Videos sollten Sie aufpassen: Diese können die Conversion-Rate erhöhen, können aber auch einfach nur peinlich wirken oder nerven.
Kandidaten fahren auf gute Designs ab
Wenn Sie all diese Design- und Strukturtipps beachten, sollte Ihre Stellenanzeige massig Bewerber anziehen. Doch wie geht es dann weiter? Können Sie eine große Zahl an Bewerbungen schnell und effektiv verarbeiten?
Bei wirklich effektivem Bewerbermanagement hilft Ihnen die HR-Software-Lösung Vitapio. Dank ihr können Sie innerhalb von Sekunden Profile von all Ihren Bewerbern anlegen und diese somit strukturiert verwalten. Auf diese Weise verlieren Sie nie wieder den Überblick über Ihre Kandidaten und können sie leicht vergleichen. Finden Sie mithilfe des Matching-Scores und fortschrittlicher Filter-Methoden immer den passendsten Bewerber für eine freie Stelle heraus.
Probieren Sie Vitapio gleich aus. Überzeugen Sie sich in einer kostenlosen Probezeit von den umfangreichen Funktionen von Vitapio!